xScope 4
macOS / developpeurs
Created specifically for designers & developers, xScope is a powerful set of tools that are ideal for measuring, inspecting & testing on-screen graphics and layouts. xScope’s tools float above your desktop windows and can be accessed via a toolbar, menubar and/or hot keys.
The ten tools that will help you do your job faster and more accurately include:
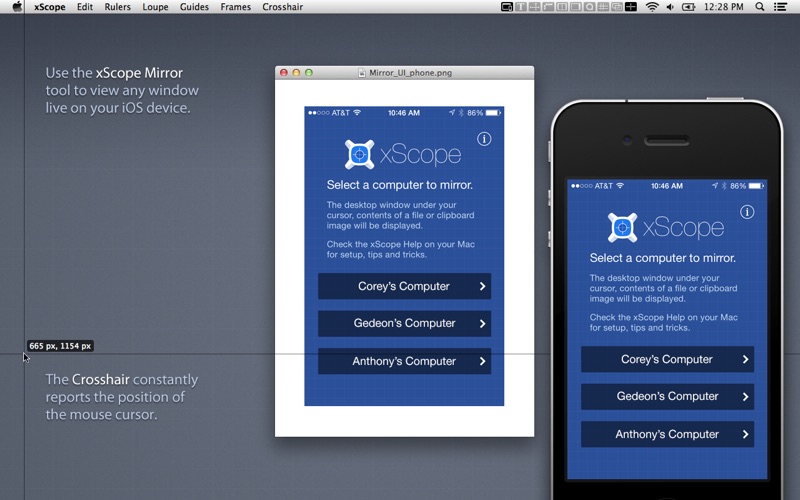
• Mirror
- Remote Viewing – Easily view Photoshop, files or windows on your iOS device, AirPlay, or your wrist.
- Templates - Automatically shows icon or wallpaper mockup on iOS
- Chromeless UI – No overlaid chrome to get in the way while you work
- Security – Toggle user authentication requests on/off via Preferences
- Download the xScope Mirror App for iOS at http://xscopeapp.com/ios
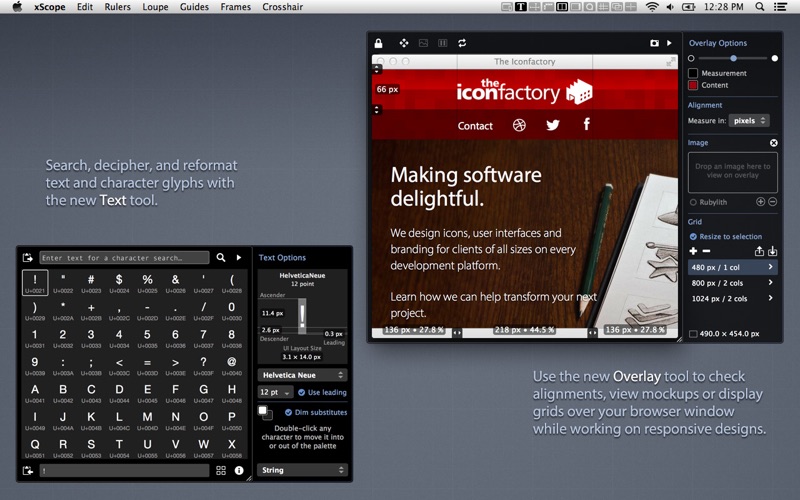
• Text - New!
- Powerful Search – For name or tag in any of the 100,000+ Unicode characters
- Decipher Text – Deciphers text entities, encodings, constants, and more!
- Convert Format – Output text as a string, entities, URL encoding, and more!
- Measure Glyphs – Shows line, character or web layout: including font metrics & CSS
- Character Palette – A handy place to collect commonly used Unicode characters
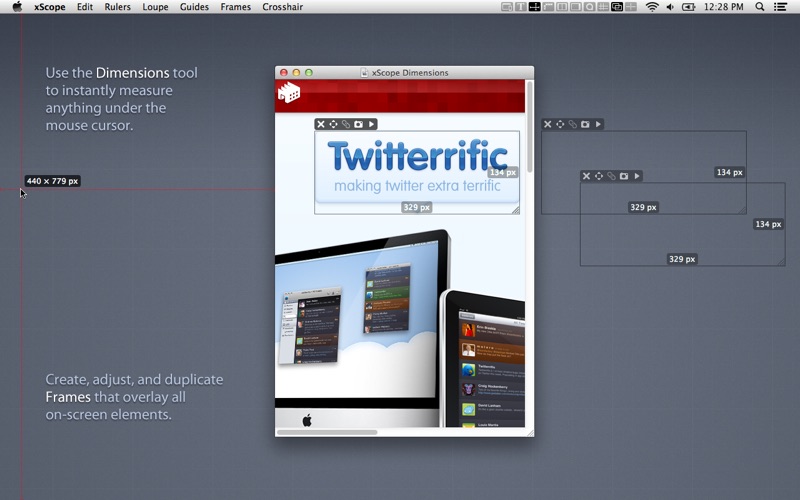
• Dimensions
- Find the dimensions of anything on screen instantly
- Find distance between objects quickly & easily
- Create screen shots of any measured element
• Rulers
- Powerful on-screen rulers for pixel measurements
- Two rulers with synchronization for easy on-screen comparison
- Hold down control to snap to edges of onscreen content
- Fully adjustable horizontal & vertical lengths
- Full 360 degree rotation range
- Displays deltas for rotated rulers
• Overlay - New!
- Enhances Your Web Browser – Attaches to window to make development easier
- Alignment Marks – Check positioning & distances in px/em/pt and percentages
- Mockup Image – A transparent design comp over your HTML and CSS code
- Grids with Breakpoints – Grid systems that stay in sync with your media queries
- Cycle Breakpoints – Quickly check your design at all sizes used in your CSS
- Full-page Screenshot – Get a picture of your whole web page
- Works with iOS Simulator – Great for testing in Safari or developing native apps
• Screens
- Easily see the usable real estate for any screen size
- Organized by platform including iOS, Android, Mac, Windows & TV
- Pre-defined screen templates or create your own
- Displays title and game safe areas for 4:3 and 16:9 aspect ratio TVs.
- Simulate user vision problems including color blindness & presbyopia (old age)
- De-retinizer to simulate normal display when using Retina display
- Define custom area settings for any OS or browser
• Loupe
- Magnify any portion of the screen under your mouse
- Displays color under your cursor in RGB, HSB, HEX, CSS3 rgb() & HTML
- Quick measurement of magnified image using Dimensions
- Reference color format: work with a hex color while viewing RGB format
- Collect a running list of color swatches with Shift-Cmd-C
- Save out or import .ACO color swatch files for easy reference
- Simulate user vision problems including color blindness & presbyopia (old age)
- Displays co-ordinates of mouse cursor for reference
- The content of the window or the mouse position can be locked
• Guides
- Vertical & horizontal guides that float on top of all else on the screen
- Displays guide position in pixels when placed
- Displays distance between guides in pixels
- Save & load guide positions for later reference
- Supports multiple monitors
• Frames
- Adjustable marker boxes float on top of the screen
- Hold down control to snap to edges of onscreen content
- Cmd-Shift-5 to shrink a selection around on screen content & create a frame
- Display preset grids to help compose frame layouts
- Create, move, duplicate & edit frames at will
- Save & load frame positions for later reference
• Crosshair
- Reports the coordinate position of the mouse cursor
- Change origin from the upper-left (design work) to lower-left (development work)
Quoi de neuf dans la dernière version ?
• A Frame screenshot no longer includes its own dimensions or origin
• Fixed issues making screenshots with the Screens tool
• Fixed an issue where Guides, Frames, and Rulers would not be visible in Loupe at startup
• Updated label for toggling the Toolbar