Avec iOS 5, Safari mobile retrouve des couleurs
Souvenez-vous, au printemps de l’année dernière, Microsoft publiait un comparatif visant à démontrer la supériorité de son navigateur Internet Explorer pour mobile sur celui du Nexus S sous Android et celui de l’iPhone 4 sous iOS. Les résultats étaient alors sans appel : le téléphone d’Apple s’en sortait vraiment très mal sur un test d’affichage. Lorsqu’Internet Explorer Mobile tournait autour de 25 FPS pendant l’animation, Safari mobile restait bloqué à 2 FPS…
Rassurez-vous, bien des choses ont changé et Apple a pris le taureau par les cornes en développant le moteur JavaScript Nitro qui améliore les performances. Mieux, sous iOS 5, le navigateur mobile d’Apple affiche un score de 30 FPS, coupant l’herbe sous les pieds à Android et Microsoft.

Mais qu’a fait Apple pour reprendre la tête de la course ?
-
Cupertino a modifié le moteur de Safari mobile avec iOS 5.
Le navigateur d’Apple gère maintenant la propriété CSS « position:fixed », une propriété utile pour créer des barres fixes en bas ou en haut de l’écran par exemple. Autre propriété CSS prise en charge avec iOS 5, overflow:scroll qui facilitera l’intégration d’éléments longs qui nécessitant le défilement à l’intérieur d’une page. Le défilement des éléments utilisant cette propriété n’est néanmoins pas inertiel.
-
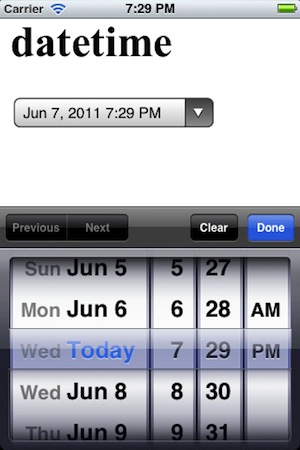
Apple a aussi prévu d’autres éléments de formulaire (comme les dates, avec ou sans l’heure).
Quand une page Internet nécessite d’entrer une date clairement identifiée comme telle, le navigateur présente les habituelles roues de sélection. Les développeurs web pourront aussi créer plus facilement des glissières.

Reste que si la Pomme a amélioré certains points, d’autres sont toujours à la traîne, et il est toujours impossible d’envoyer sur Internet un fichier.
Source ∫ 9to5Mac

hmm apple une vrai entreprise américaine !
Ils ne mettront jamais l’envoi de fichiers, il limitent déjà le Bluetooth!
J’espère que ces améliorations se remarqueront. Quand je vois que la vitesse de safari est médiocre en 4.3.3 par rapport à Atomic Web Browser.
Un fichiers envoyer peu t etre choper un virus !!!! Je dit ca mais j dit rien. Hum!!!
Si on suit ton raisonnement on ouvre plus les mms, on touche pas aux mail et on delete safari.
Pourquoi sur la capture il y a marqué que le test a été fait avec safari mobile de l’ios 4.3 si la vitesse indiquée est celle sensée être celle de l’ios5 ?…
Mdr ca ces une bonne question :D
30fps… Je suis curieux de voir si la batterie suit la performance… ^
Peut-etre parceque c’est l’ancienne video…
Sauf qu en même temps ms et Google ont eux aussi continué à développer leur navigateur… Donc Apple a juste rattrapé (et un peu dépassé) les anciennes version