Tutoriel : Rendre compatible son site internet avec les écrans Retina
Apparus tout d’abord sur les mobiles puis employés sur le Nouvel iPad et ensuite sur les MacBook Pro, les écrans de type Retina obligent les webmaster à redoubler d’effort pour adapter les sites internet. Ces écrans ont la particularité d’avoir une résolution extrêmement élevée, rendant les pixels pratiquement indiscernables à l’œil nu. Le terme “Retina” est une marque utilisée par Apple, mais Android utilise aussi ce genre de définitions avec les termes HDPI (~240dpi) et XHDPI (~320dpi).

Pourquoi faut-il adapter son site ?
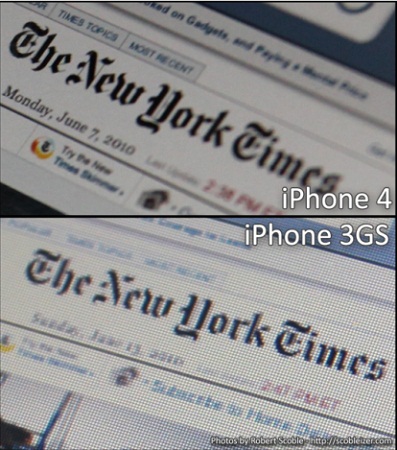
Pour afficher une page web de 1024 pixels par exemples de largeur, l’écran retina n’utilisera pas 1024 pixels physique mais 2048 pixels physiques. Du coup ce type d’écran n’impacte pas vos valeurs CSS mais t le rendu des images. Sur un écran retina le moteur de rendu va dupliquer les pixels pour agrandir l’image sur sa nouvelle densité, ce qui donne une image un peu flou.

Comment on corrige ce problème ?
Pour rendre compatible votre site, il suffit tout simplement de distribuer des images 2 fois plus grandes pour des écrans Retina. Par exemple pour afficher une image de 200×300 on créera une image de 400×600 mais on définira toujours les dimensions de base.
<img src="images/my-image@2x.png" alt="Mon Image" width="200" height="300">
Le problème ici c’est qu’on impose le téléchargement d’images plus lourdes, même à ceux qui ont des écrans à densité classique et qui n’ont pas besoin d’une telle précision. En résulte des temps de chargement plus longs, en plus, de perdre en qualité avec le redimensionnement.
1. CSS et Media Queries
Rendues populaires avec le Responsive Webdesign, on peut aussi se servir des Media Queries pour offrir des icônes à résolution doublées aux appareils à écrans à haute densité.
De la même manière que l’on peut détecter les largeurs d’un écran en CSS, l’exemple suivant vous permet de cibler sa densité de pixels.
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min--moz-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5) {
/*vos styles ici*/
}
Exemple avec background-image.
C’est la propriété background-size qui nous permet ici de réduire pour l’image à 50% de sa taille d’origine.
.logo {
background-image: url(img.png); height: 300px; width: 200px; } @media only screen and (-Webkit-min-device-pixel-ratio: 1.5), only screen and (-moz-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { .logo { background-image: url(img@2x.png); background-size: 200px 300px; } }Cette méthode permet de remplacer les éléments graphiques utilisés pour le design de votre page Web. L’avantage est qu’elle est supportée par tous les navigateur et permet d’avoir un contrôle précis du rendu. En revanche si votre site comporte beaucoup d’images le travail de compatibilité peut devenir énorme.
2. Le javascript :
Il existe quelques solutions JavaScript qui pourront vous venir en aide. Voici deux sites qui proposent des techniques très similaires.
Retina Images: retina-images.complexcompulsions.com
Retina JS: retinajs.com
Le principe est d’utiliser la méthode par Media Queries, comme vue plus haut, mais ici la méthode est automatique. Si un écran haute densité est détecté, le script va chercher sur le serveur une version @2x. Si cette image existe, elle remplace l’originale.
3. Icons en police
(Source grafikart)
Une autre solution pour ne pas souffrir de cette différence de densité est d’utiliser des icônes vectorielles sous forme de police. Cette méthode se démocratise de plus en plus et consiste à utiliser @font-face pour mettre en place une police qui utilise des icônes à la place des caractères standards. Des packs de polices sont facilement trouvable sur Internet comme par exemple : Iconic, Fontello …
Cette méthode à l’avantage d’être supportée par quasiment tous les navigateurs, mais reste limitée à des icônes monochromatiques.
Conclusion :
Il existe d’autres techniques comme la propriété javascript window.devicePixelRatio ou les images au format SVG mais elle ne sont pas compatibles avec tous les navigateurs.
Pour le moment, il n’y a pas encore de solution idéale, mais nous vous conseillons d’utiliser les Media Queries pour les icônes et pictos, et le javascript Retina Images pour les images de contenu.

Vous lisez dans mes pensée ou quoi ? Aujourd’huit je me posais la meme question ( je devrloppe en native sur ios et je debute avec le responsive design ) merci pour les conseils .
Encore encore encore!!! D’autres!!
J’ai lu exactement le même article sur graphikart la semaine dernière
C’est bon à savoir.
Bravo pour ce tuto!
Merci!