Premier aperçu de Google Chrome sur iOS avec son moteur et non WebKit d’Apple
Google teste en ce moment le portage de son moteur de rendu Blink/Chromium sur iOS. L’idée est d’avoir le véritable Chrome sur iPhone et non la version actuelle qui repose sur WebKit d’Apple.
![]()
Il faut savoir qu’il existe quelques moteurs de rendu utilisés par les navigateurs Internet. Safari utilise WebKit, Firefox s’appuie Gecko et la plupart des autres navigateurs (Chrome, Microsoft Edge, etc) utilisent Chromium/Blink. Le problème pour ces navigateurs est qu’Apple impose une règle de taille sur iOS : tous doivent utiliser WebKit. En d’autres termes, Chrome, Firefox et les autres qui existent sur l’App Store ne sont pas les « vrais » navigateurs tels que Google, Mozilla et les autres voudraient proposer, mais plutôt des équivalents de Safari.
Apple devrait s’ouvrir un peu plus avec iOS 17, notamment en autorisant l’installation d’applications sans passer par l’App Store (sideloading), comme l’impose l’Europe. Il devrait être également question d’avoir la possibilité d’utiliser des moteurs de rendu tiers dans les navigateurs. Google prépare le terrain avec Chrome, tout comme Mozilla avec son moteur Gecko pour Firefox.
Premier aperçu du « nouveau » Google Chrome sur iPhone
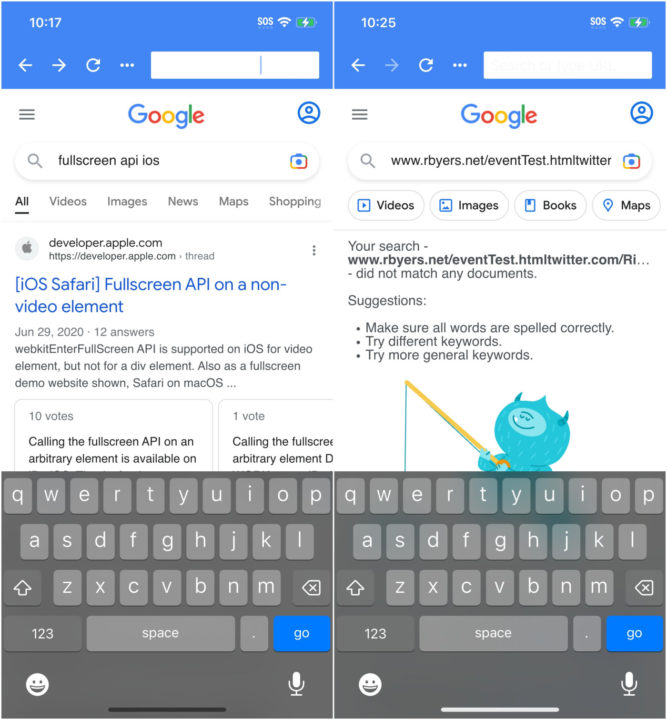
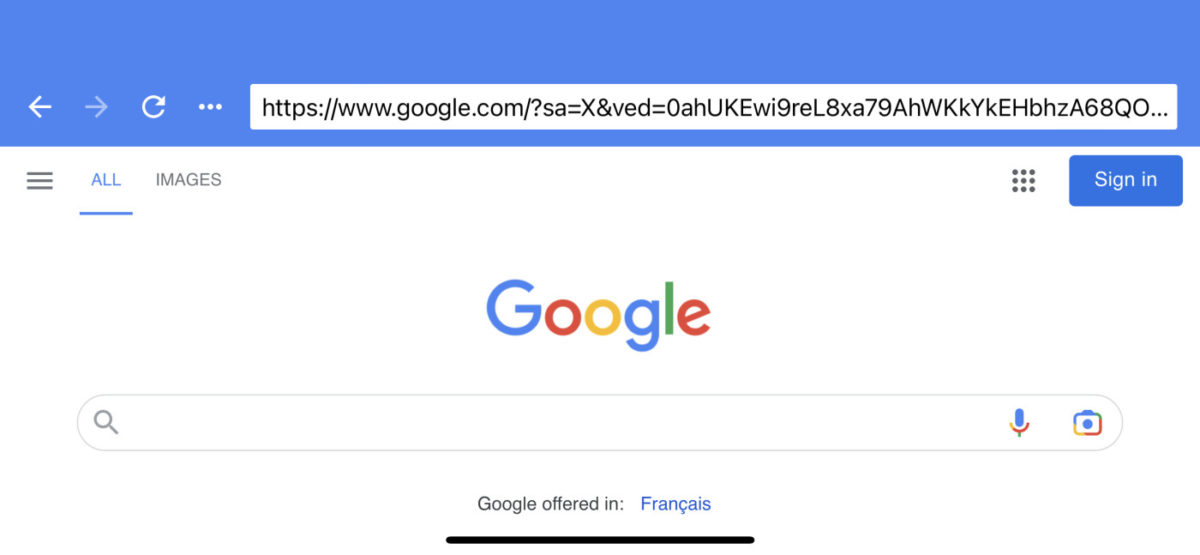
Dans le cas de Chrome, des prototypes avec Blink/Chromium sur iOS ont vu le jour. Les captures d’écran ci-dessous sont la version en question tournant sur un iPhone 12. La recherche fonctionne normalement ici.

L’objectif maintenant est de s’assurer que la plupart des sites fonctionnent. Certains tests ont justement montré que des sites désactivent certaines fonctionnalités parce qu’il détecte que l’appareil utilisé est un iPhone. Ces fonctionnalités pourraient techniquement être activées avec le nouveau Chrome parce que Blink/Chromium les supporte, ce qui n’est pas le cas avec WebKit.

Si vous avez envie de mettre les mains dans le cambouis, vous pouvez vous-même compiler une version sur iOS s’appuyant sur Chromium. Les instructions sont sur cette page. À noter qu’il faut un Mac pour compiler le projet.

Bonjour Pas de version sur testfight directement ? Possible d’avoir une ipa direct ? Pas de Mac et je code pas … Si vous plaît Merci d’avance
Autant j’aimerais bien tester Firefox sur iOS, autant chrome, si je veux l’utiliser, autant passer chez Androïd…
Hello,
Perso j’utilise « brave » basé sur chromium et aussi sous licence Mozilla. Sur macOS à l’h actuelle c’est pour moi le meilleur navigateur et de loin. Sur iOS et iPadOS, le meilleur c’est safari à cause de l’impossibilité d’utiliser d’autre moteur de rendu que le WebKit. Vivement l’ouverture d’iOS/iPadOS :)
Nb : sous Windows, tjs selon moi, Firefox et Brave s’équivaux.